Local navigation
Navigate to different pages related to the current page
The local navigation is a tree (hierarchical list) of links representing a portion of a website. The current page should be one of the elements in the tree.
Avoid the word left to refer to this component. Prefer “local navigation”, “side menu”, “submenu” or “sidebar”. Instructions using only visual location (“left”) go against SC 1.3.3. Sensory Characteristics (Level A) in WCAG 2.1
When to use
To show the main navigation hierarchy
When not to use
- When the entire page is a “landing” that contains links to lower levels, and a local navigation only adds redudancy to the main content.
- For same-page navigation (hash
#links) - For related pages not included in the same hierarchy as the current page
- For pages that are not part of any hierarchy
Do not use this component if the “sidebar” is used for something else, for example showing a filter panel in a search service
How it works
General structure
-
Container. It should be a
<nav>elementUse the
aria-labelledbyattribute in combination with an ID in the heading:<nav aria-labelledby="local-navigation-heading"> <h2 id="local-navigation-heading">KTH Style</h2> </nav>NoteIt is better to use
aria-labelledbyinstead ofaria-labelbecause of inconsistencies in automatic translations -
An optional back link. When present, the link should go to a page outside of the local navigation, usually one level up in the website hiearchy.
For example, in the local navigation for KTH Style, the back link should go to intranet.
Do not use
aria-labelto overwrite the label of this element -
A heading. Title of the portion of the website represented. It should be a
<h2>elementThe heading should be the same in all listed pages in the menu. You can use “title of the top-most page in the local hierarchy”, but not “current page title”
Avoid words like “navigation” or “menu”.
Navigation structure
The navigation tree can include:
- Non-expandable link. Link to single page without any subpage under it.
- Expandable links. Link to a page with subpages under it.
In the following tree, Skolan för elektronik och datavetenskap is non-expandable; Utbildning is expandable.
EECS
├── Skolan för elektronik och datavetenskap
├── Utbildning
│ ├── Utbildning i eletronik och datavetenskap
│ └── Forskarutbildning
└── Forskning
├── Institutioner
└── Forskningsavdelningar
All links (expandable and non-expandable) should:
- Be links (HTML
<a>element) - Should go to an existing page (
hrefattribute should not be empty, nor#,javascript:void(0)or similar “do not do anything” values)
Indicate current position
Use aria-current="page" attribute in the <a> tag that points to the current page.
<a href="/utbildning" aria-current="page">Utbildning</a>
Expandable links
- Use the class
expandablefor the link - Use both classes
expandableandexpandedfor expandables that are opened. - Use
<ul class="kth-local-navigation__submenu">just after the expanded link for the links in submenu - If the current page is under some expandable link, all expandable direct ancestors of the link should be expanded per default. Use the classes
expandable expandedto indicate that a link is expanded - All other expandable links should not be expanded by default.
The following tree is a an example indicating the current page and the menus that should be expanded
EECS
├── Skolan för elektronik och datavetenskap
├── Utbildning (should be expanded)
│ ├── Utbildning i eletronik och datavetenskap (current page)
│ └── Forskarutbildning
└── Forskning (should not be expanded)
├── Institutioner
└── Forskningsavdelningar
Code
<nav class="kth-local-navigation" aria-labelledby="local-navigation-title">
<h2 id="local-navigation-title">EECS</h2>
<ul>
<li>
<a href="#">Skolan för elektronik och datavetenskap</a>
</li>
<li>
<a href="#" class="expandable expanded">Utbildning</a>
<ul class="kth-local-navigation__submenu">
<li>
<a href="#" aria-current="page">
Utbildning i elektronik och datavetenskap
</a>
</li>
</ul>
</li>
<li>
<a href="#" class="expandable">Forskning</a>
</li>
</ul>
</nav>
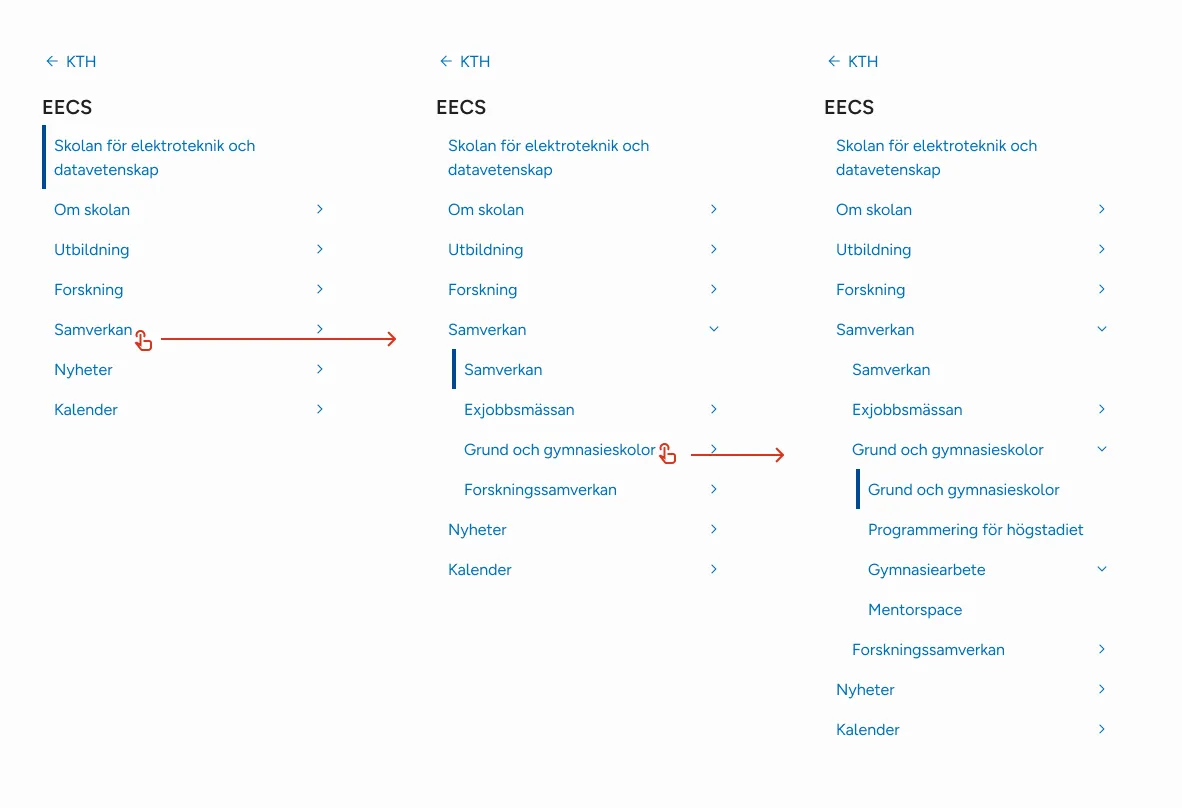
Submenu behavior in desktop
When user clicks the expandable link
- They go to the first element in the submenu
- The submenu is expanded
Do not mark the expanded link as current when visiting it. Mark the page inside it as current
In the following example, only “Utbildning i elektronik och datavetenskap” should marked as current (even if “Utbildning” goes to the same page)
EECS
├── Skolan för elektronik och datavetenskap
└── Utbildning
└── Utbildning i eletronik och datavetenskap (current)
The following image summarizes the behavior of expandable links