Typografi på KTH:s webbplats
KTH:s webbplats använder numer endast ett typsnitt: Figtree.
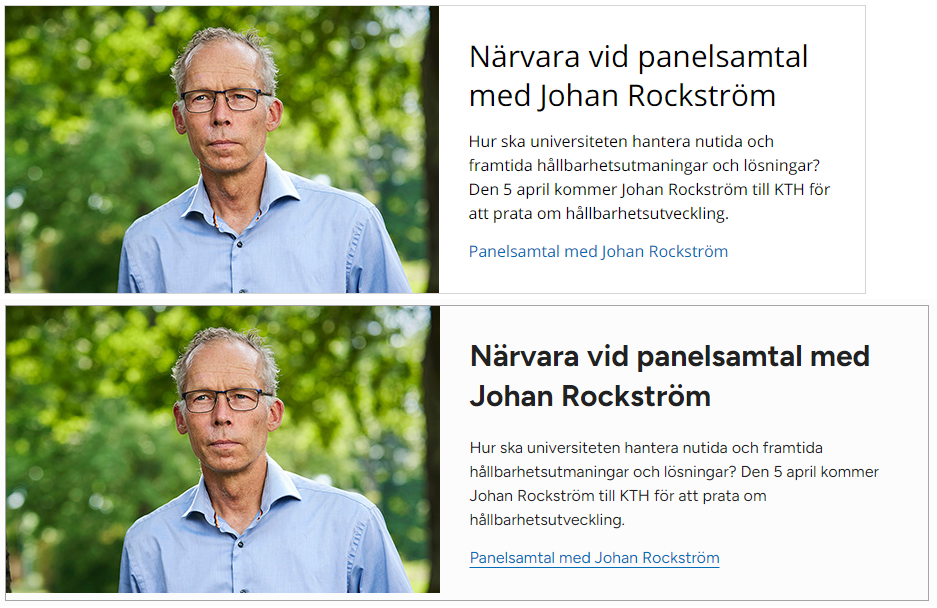
Tidigare använde KTH:s webbplats två olika typsnitt (fonter): OpenSans för linjära textformat, främst för rubriker och pufftexter, samt Georgia som serif-format för artiklarnas brödtext.
All text visas nu i det linjära typsnittet Figtree. Tidigare åtskillnad mellan styckestext i artikel och puffblock utgår i och med detta.
Puffblock får mindre textutrymme
Olika typsnitt har olika karaktär och kräver för god läsbarhet olika radavstånd och luft till intilliggande innehåll. Bytet av typsnitt på KTH:s webbplats innebär främst att innehåll i puffblock med mer begränsad yta kan få en något annorlunda disposition.
Den utökade plats som text tar upp kompenseras i någon mån av att webbsidorna generellt har blivit bredare och att puffar får en större bredd. Dock kan de nya förhållandena innebära att text som har anpassats efter en viss höjd på intilliggande bilder nu tar upp större plats än önskvärt och därför kan behöva kortas ned.

Puffblock i artikel behöver inte längre ram
I och med att artiklar och puffblock tidigare hade olika typsnitt visades puffar i artikelyta alltid med ram även om en sådan inte var satt i puffmallen. Detta för att tydligt skilja de olika textformaten åt.
När samma typsnitt nu används är detta inte motiverat. Puffar i artikel som inte explicit har ram satt i inställningarna kommer inte längre visas med sådan.
Styckestext i artiklar kortas ned
För att möta användbarhetskrav är raderna för styckestext i artiklar nedkortade. Styckestext i puffblock tar dock fortsatt upp puffens fulla bredd.
Vad behöver jag göra ?
- Gå igenom puffblock som använder vänster- eller högerjusterad bild. Kan justeringar av bild eller textinnehåll behöva göras för bra balans mellan dessa?
- I och med att puffblock inte längre med automatik får ram i artikel riskerar puffar utan ram att framstå som tillhörande den omgivande löptexten. Med den skillnad att puffens styckestext är bredare än artikelns. Motverka det mindre lämpliga i detta förhållande genom att ge puffarna ram eller bakgrundsfärg. Använd dessutom bild till vänster eller höger i fullbreddspuffar för att undvika textrader som av läsbarhetsskäl är för långa. Låt puff utan ram vara förbehållet startsidor eller flerspaltslösningar.
