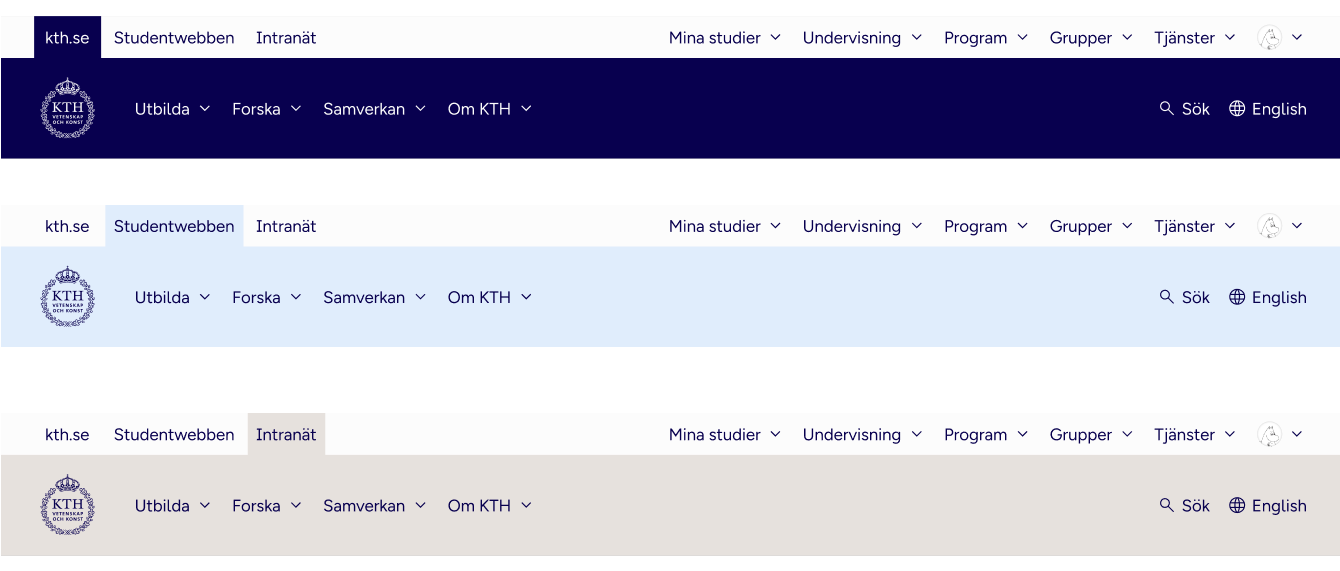
The page header of the KTH website
The new design will, via different color themes, give different looks to the header of the external website, the Student web and KTH Intranet.
The external website has a navy blue background.
For the Student web and KTH Intranet, a light blue and sand gray background applies. For these two sites, a navy blue logo and link set apply.


Tabs in the personal menu
The main links to the external web, the Student web and KTH Intranet are located as tabs at the top left of the personal menu. Visitors who are not logged in only see the tabs and the login link at the right in the menu bar. On mobile devices, the site selection is displayed in a drop-down menu and the mega menu is accessed via a menu icon.
Logo with site-specific link
The logo is linked to the startpage of the subsite. On the Student web and KTH Intranet, clicking on the logo leads to the start page of the Student web and KTH intranet, respectively.
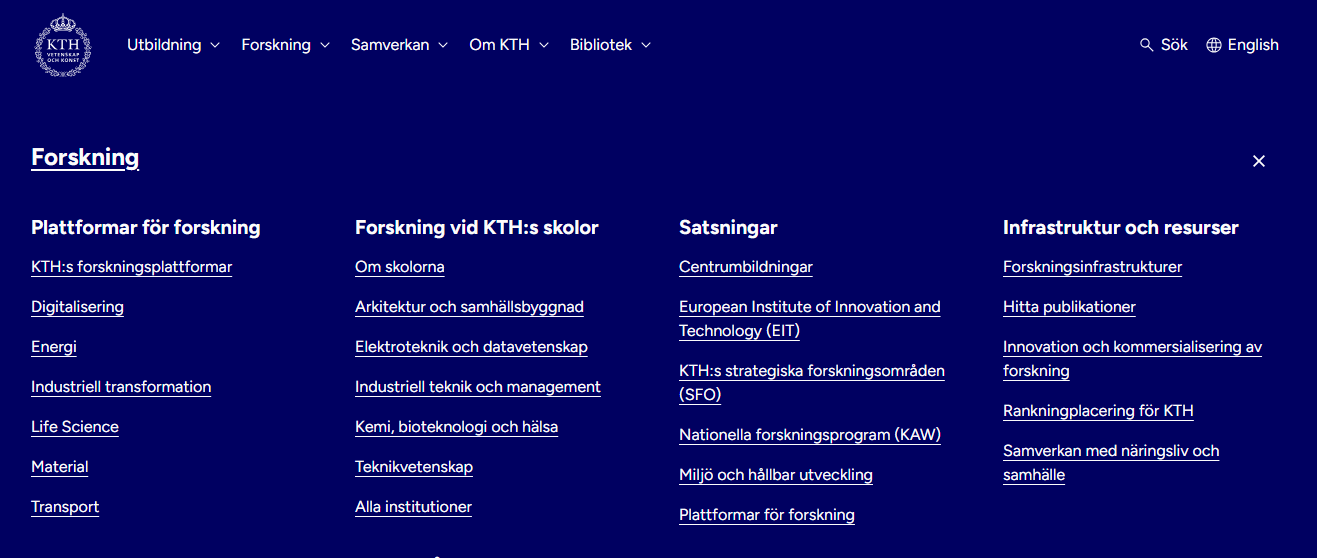
Mega menu with link to entry page
The links that provide expandable mega menus no longer expand the menus via hovering the link. The menus only expands when links in header are clicked. The megamenu's main heading is linked to the entry's start page.

The mega menu has fixed column widths. A mega menu that, for example, only contains two columns will only fill half the width of the expanded area.
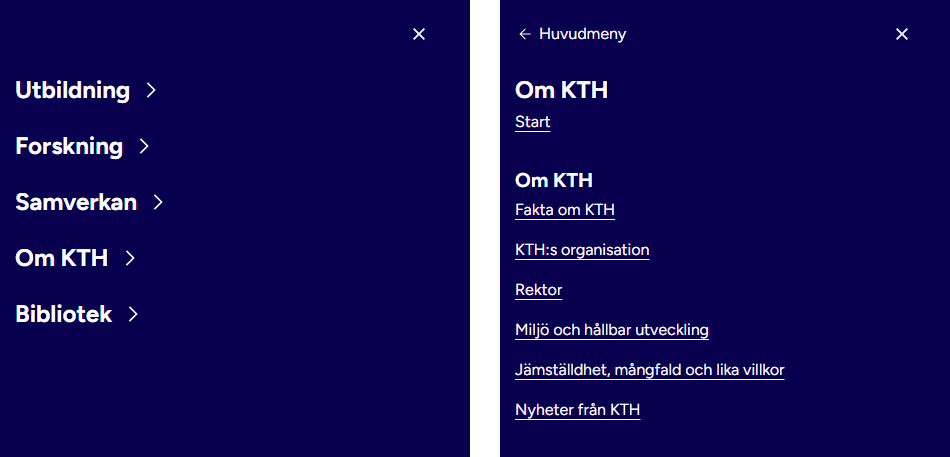
Content in mega menu is shown in an additional view on mobile
In mobile views, the mega menu turns into a clickable menu icon. When the menu is expanded, clicking on the links gives the expanded content of the mega menu.

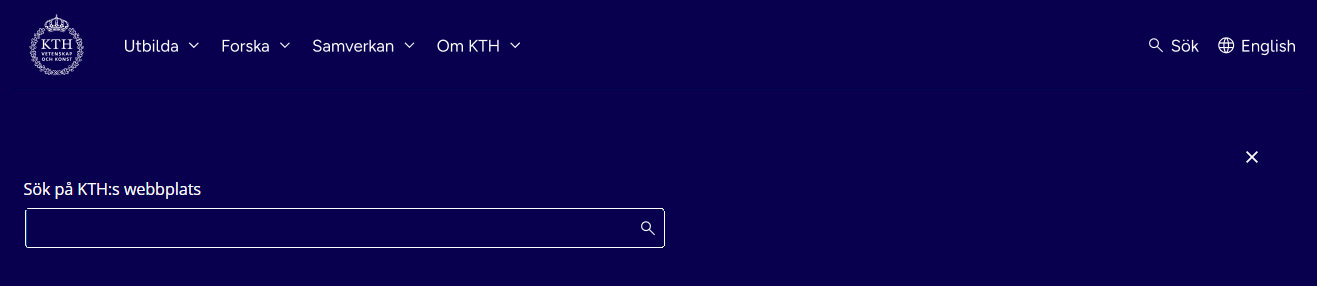
Expandable search field
The search field is expanded similar to the mega menus.

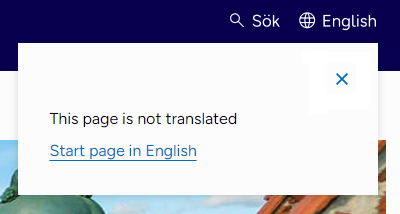
Combined language link
The header no longer has a language link that leads to the site's home page in the opposite language. The language link leads to the translation of the current page. Where pages lack a translation, a box is displayed stating that the page has no translation. An additional link leads to the site's home page in the opposite language.

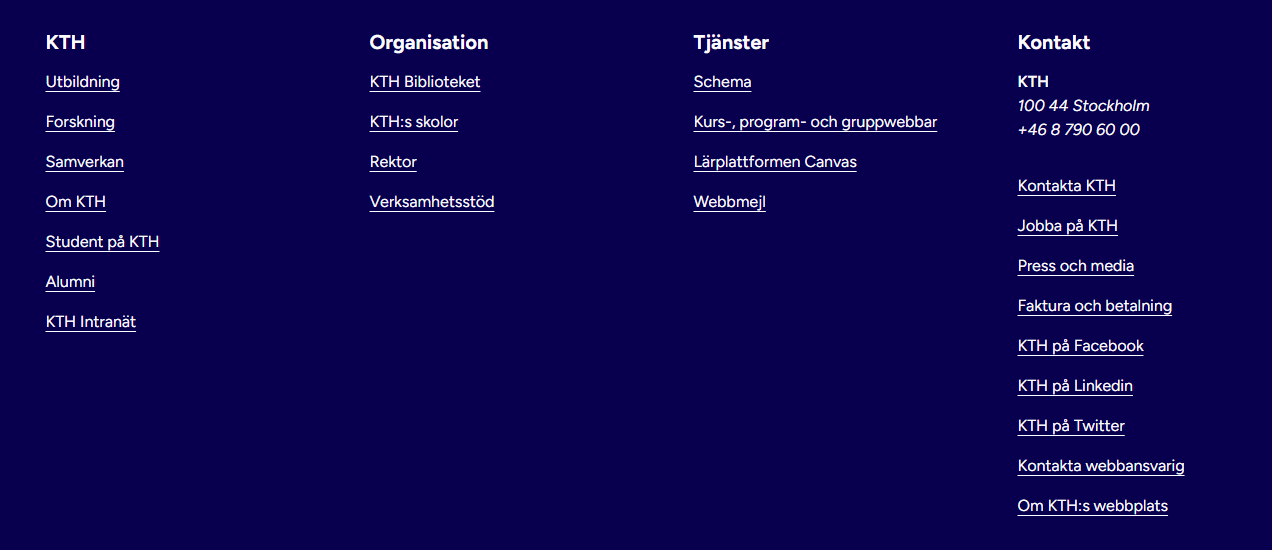
The footer has the site's theme color as background
The background color in the header also applies to the footer.

What do I need to do?
- As far as possible, use all four columns in the mega menu
- Only use link lists and, in exceptional cases, teaser blocks in the mega menu. Form support for other block types is lacking.
- The link to the entry page at the top of the expanded mega menu is set automatically if the menu's column block has a link block that refers to the entry page (the "Add a main link for the columns" setting)
