Colors on the KTH website
The website uses the graphic profile's primary color panel.
The primary colors are complemented by functional colors specially developed for the website.
The colors used are documented in KTH's special style application .
The website's three subsites have each been assigned a primary profile color as the theme color. The theme color is used as the background color in the site's header and footer.
Background color for teaser blocks
Previous background color options in the teaser blocks have been deprecated. Instead, the teaser has options for primary and secondary background colors.
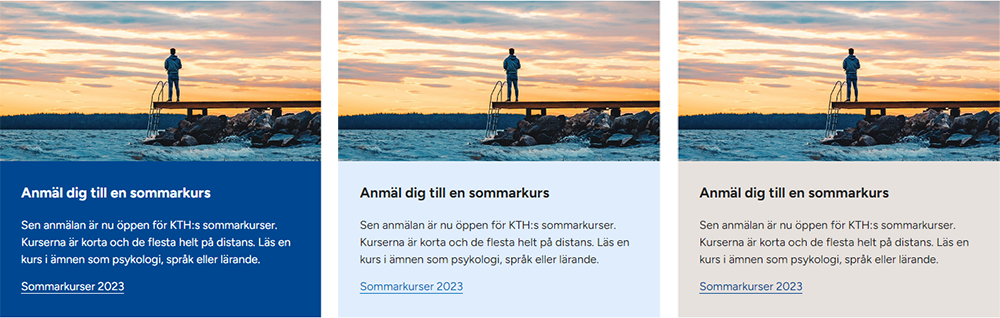
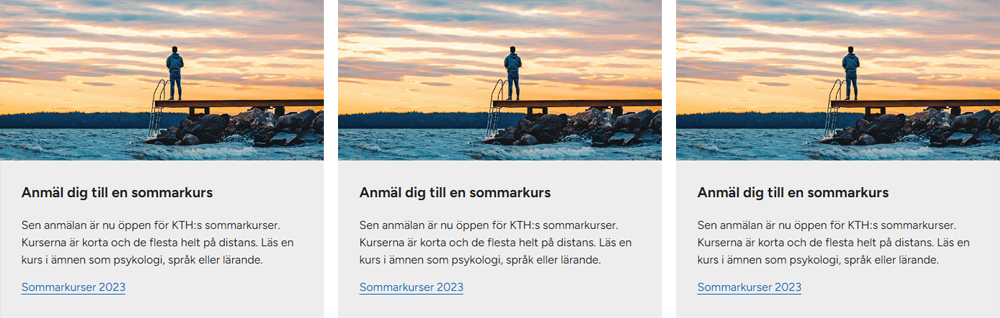
The secondary background color is always gray. The primary background color varies depending on which subsite the teaser is on.
- Teasers that have a primary background color and are located on the external website have the so-called KTH blue background color
- Teasers that have a primary background color and are located on the Student web have a light blue background color
- Teasers that have a primary background color and are located on KTH Intranet have a sand gray background color
A teaser that is moved from one site to another changes color automatically.


Previous color settings in existing teasers have been adapted to the new options according to:
- Blue background has been changed to primary background color
- Gray background has been changed to secondary background color
- Pink background has been changed to secondary background color
(Previously three color options are now only two.)
What do I need to do?
- As previous color options have been removed from the teaser blocks and replaced by primary and secondary background colors, previously made color settings may need to be reviewed. Has a particular combination of background colors been used on any page that now works less well?
