Sidans struktur
Strukturera huvudinnehållet på sidan
En bra struktur upplevs renare och är lättare att överblicka. Vilket gör att användaren snabbare kan uppfatta sidans olika delar och se vad som är viktigast. Det gör att användaren kan få en bättre förståelse av innehållet och snabbare hitta till det som eftersöks.
Strukturera huvudinnehållet i följande steg:
- Identifiera den logiska strukturen på sidan
- Gruppera innehållet visuellt
- Lägg till Landmarks för sidan
- Rubriksätt de olika delarna med rätt rubriker
1. Identifiera den logiska strukturen på sidan
För att identifiera den logiska strukturen på sidan behöver du veta vem som ska använda sidan och till vad. Vad är det primära målet för användaren som sidan ska stödja och vad är sekundärt. För att göra detta behöver du förstå dina användare. Det gör du genom att tillämpa UX och användarcentrerad utveckling .
2. Gruppera innehållet visuellt
För att få en tydlig gruppering av innehåll på en sida så ska du lägga objekt som hör ihop närmare och använd luft för att separera till andra element. Avståndet ska vara större mellan grupper som saknar avgränsningar (till exempel ramar och bakgrundsplattor) och mindre mellan grupper som har tydliga avgränsningar.
- Använd layoter och komponenter (se nedan) för att få till bra grupperingar
- Tänk på att lägga innehåll i viktighetsordning:
- Viktigaste informationen ska presenteras mest synlig i fokus på sidan
- I högerkolumnen till exempel (i en layout med flera kolumner) är det bra att lägga mindre viktigt innehåll (och minst viktigt underst) eftersom information i högerkolumnen uppmärksammas i lägre grad i länder där man läser sidan från vänster till höger. Innehållet i högerkolumnen visas också längst ned i mobilläge (se responsiv design nedan).
- Innehåll som inte tillhör huvudinnehållet behöver separeras både visuellt och med landmarks (se landmarks för huvudinnehåll nedan)
- Se till så att innehållet har "vertical alignment" (se nedan)
- Rubriksätt olika delar (se nedan)
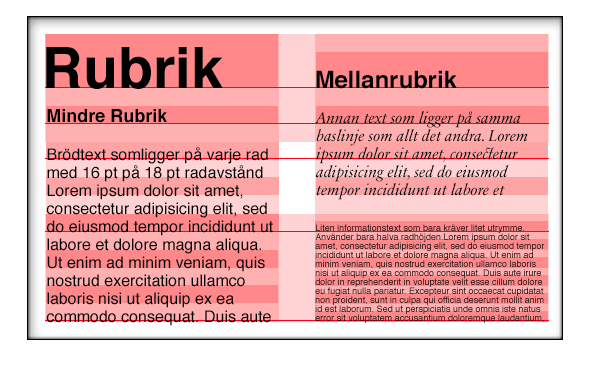
Vertical alignment
- Innehåll som är disponerat över spalter ska dela topplinje och där det är tillämpligt en gemensam baslinje

Responsiv design och tillgänglighet
Den responsiva designen i KTH Style borde uppfylla tillgänglighetskrav 1.3.4, 1.4.4, 1.4.10 och 1.4.12.
Den responsiva designen innebär att du behöver se till så att läsordningen blir meningsfull i olika skärmstorlekar, se webbriktlinjer.se (Presentera innehållet i en meningsfull ordning för alla) .
Verifiera: se "3A. Testa olika skärmstorlekar och skärmriktningar" på sidan Testa användbarhet och tillgänglighet
Layouter
Se olika layouter som finns tillgängliga: Sid- och spaltbredder och Standardmarginaler på KTH:s webbplats .
Bakgrunder
Bakgrundsplattor används för att binda ihop olika innehåll. Bakgrundsplattor är viktigare när det är många olika slags innehåll på en sida och där det inte räcker med att separera innehåll med luft.
Tänk på att testa designen så att användaren uppfattar informationen som det är tänkt, då inboxad information i vissa lägen kan missas.
Se komponent för så kallade Cards.
Tabeller
Tabeller används för att överskådligt strukturera tabulär data under kolumner och rader. Tabeller ska inte användas för layout.
Se komponent för Table .
Utfällbara rubriklister
Utfällbara rubriklister används när information ska döljas på en sida för att ge användaren överblick, samtidigt som det ger användaren en möjlighet att kunna se mer information utan att behöva lämna sidan.
Se riktlinjer för Collapse .
Tabbar
Tabbar används när användaren ska kunna alternera mellan olika grupper av innehåll i samma kontext (innehållet ska visas på samma sida; användaren ska inte navigera i väg). Tabbar ska inte användas då användaren behöver få informationen sekventiellt.
Se riktlinjer för Tabbar .
3. Lägg till Landmarks för en sida
webbriktlinjer.se (Ange i kod vad sidans olika delar har för roll)
webbriktlinjer.se (Erbjud möjlighet att hoppa förbi återkommande innehåll)
Landmarks ska ha:
- Språkberonde aria-label. Ska finnas på svenska och engelska.
-
Om det finns HTML-element, se lista på webbriktlinjer.se (Erbjud möjlighet att hoppa förbi återkommande innehåll) , så ska inte "role" användas.
Landmarks för huvud, fot, vänstermeny
Landmarks som ska vara lika på alla sidor:
Huvud
<header>
Ingen aria-label eller role.
Primär meny i sidhuvud (megamenyn eller motsvarande)
<nav aria-label="Primär toppmeny">
respektive
<nav aria-label="Primary top menu">
Sekundär meny i sidhuvud (länkar längst upp till höger i sidhuvud)
<nav aria-label="Sekundär toppmeny">
respektive
<nav aria-label="Secondary top menu">
Brödsmulor
<nav aria-label="Brödsmulor">
respektive
<nav aria-label="Breadcrumbs">
Vänstermeny
<nav aria-label="Undermeny">
respektive
<nav aria-label="Sub menu">
Huvudinnehåll
<main>
Ingen aria-label eller role.
Sidfot
<footer>
Ingen aria-label eller role.
Hoppa till huvudinnehåll
Navvigering med tangentbord går först igenom huvudet, sen vänstermeny och sist huvudinnehåll. Användaren ska ges möjlighet att skippa menyer på sidan, se "Hoppa till huvudinnehåll (Skip to main content)" på sidan Navigation .
Landmarks för huvudinnehåll
Landmark för huvudinnehåll:
- Ska inte vara för många
- Får inte ha aria-labels som konkurrerar med de som gäller för övergripande siddelar:
- "Search" är ett exempel. Avgränsat sök på sida behöver namnges mer specifikt, till exempel "Sök kurs".
- Landmarks navigation:
-
Lägger du till navigation på en sida som är viktig behöver du märka upp denna.
-
- Landmarks aside:
- Innehåll som inte är en del av huvudinnehållet
- Till exempel en puff med pdf-utskrift av sidan
- Landmark region:
- Innehåll som är en del av huvudinnehåll men som behöver extra stöd för snabb åtkomst
- Till exempel innehåll i högerkolumn som trillar längst ned i läsordningen i mobilläge
- Använd <sections>
4. Rubriksättning
Använd rubriker för att ge struktur och mening till en sida. Rubriker används för att scanna en sida och hitta det innehåll som eftersöks. Rubriker är viktiga vid navigering med skärmläsare.
Se riktlinjer för Rubriker, brödtext .
